새로운 마이크로:비트 V2가 출시됐다.
하지만 한국에선 전파인증이 안되어
현재(2021.01.11) 국내에서는 구매를 할 수 없지만
조만간 구매가 가능할 수 있을 거라 생각한다.
실물이 없다고, 그냥 있을 수는 없는 일!
이미 대부분의 마이크로:비트 사이트는 V2를
사용할 수 있게 기능들이 적용되어 있다.
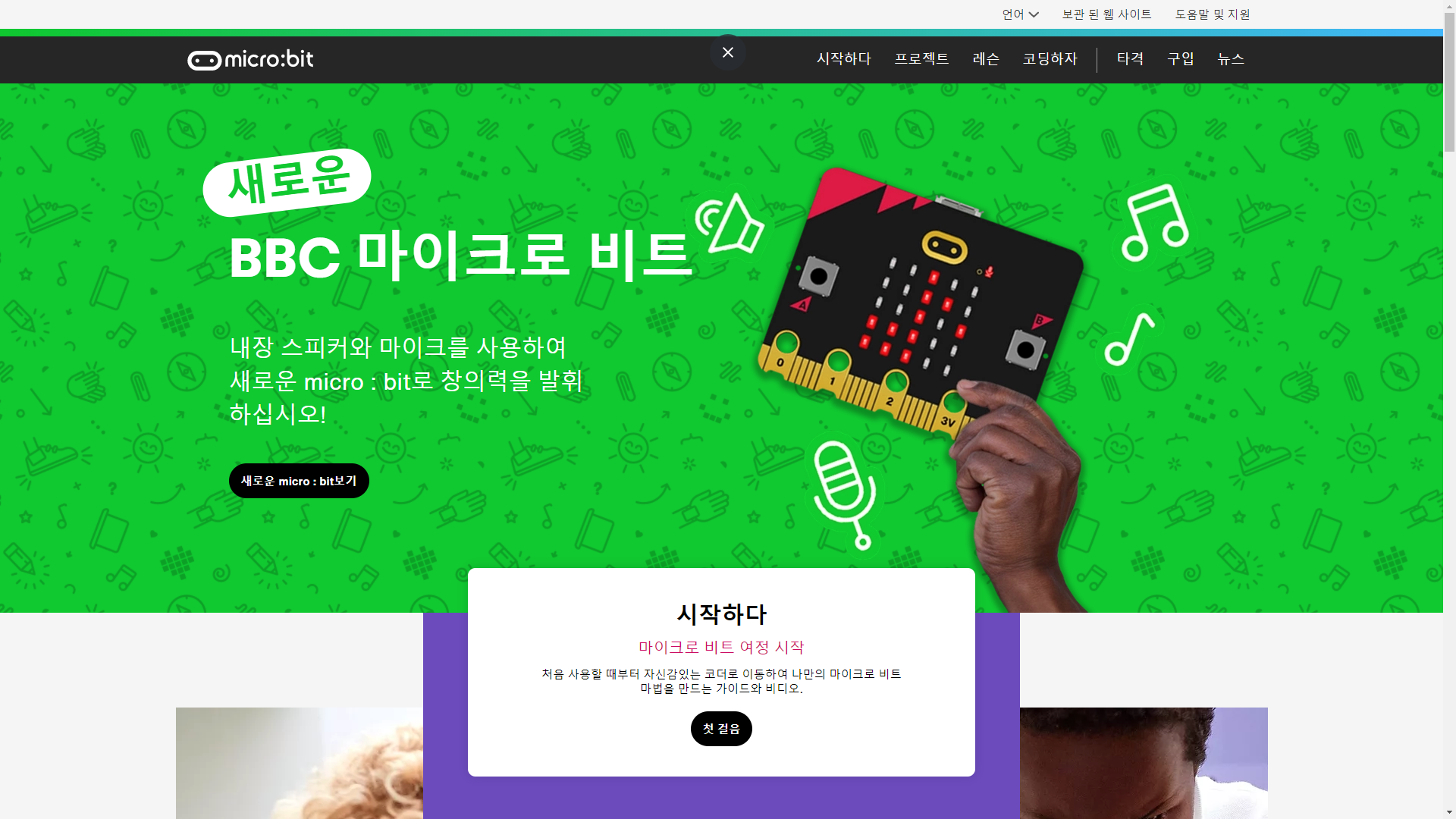
소개 페이지 또한 잘 되어 있다.
Micro:bit Educational Foundation
The pocket-sized computer transforming the world
microbit.org
그러나! 영어로 되어 있다......
하지만, 크롬 브라우저의 '한국어 번역'을 이용하면
원래 한국어 사이트인 것처럼 볼 수 있다.
 한국어로 변환전
한국어로 변환전
 한국어로 번역 후
한국어로 번역 후
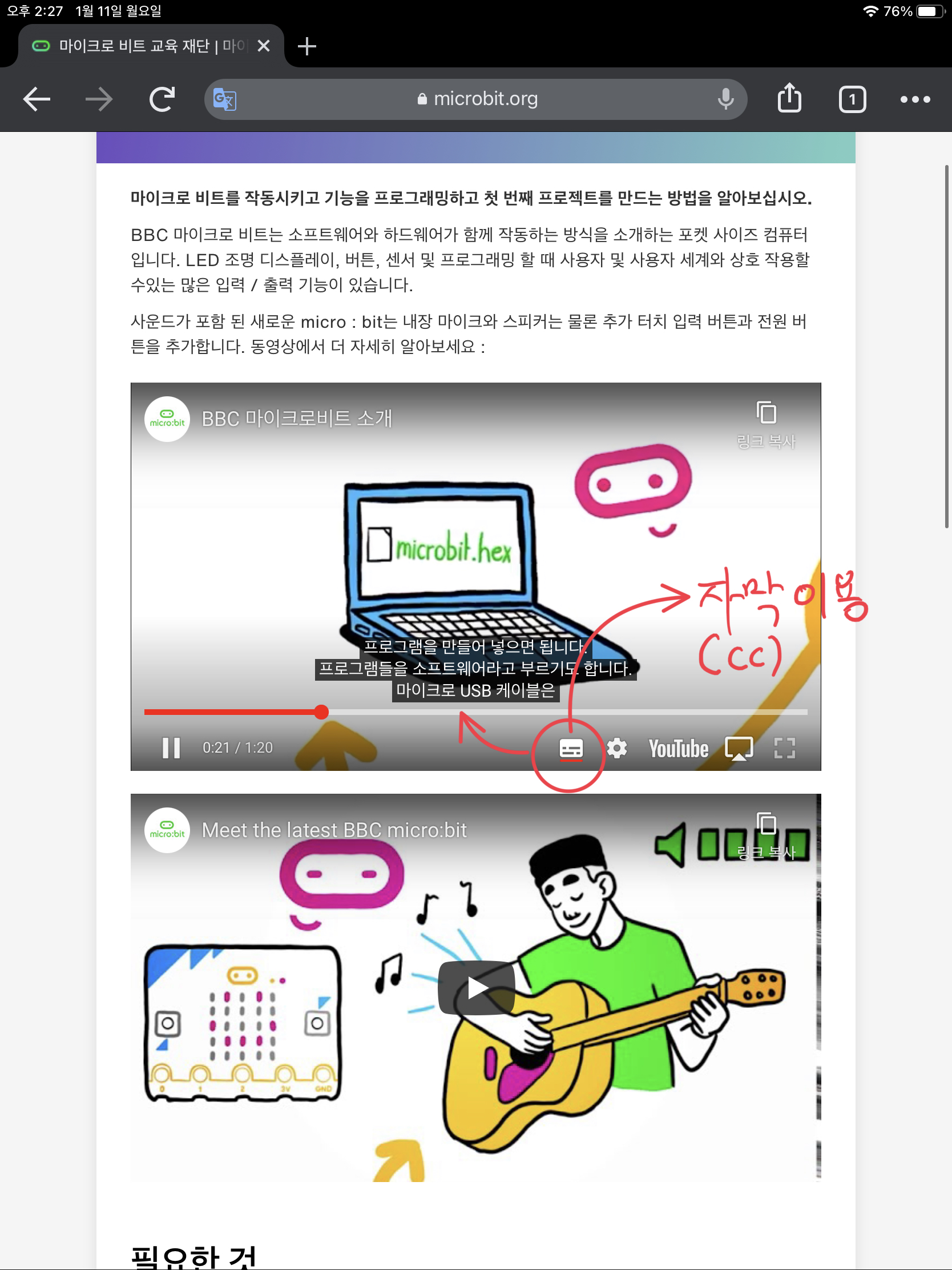
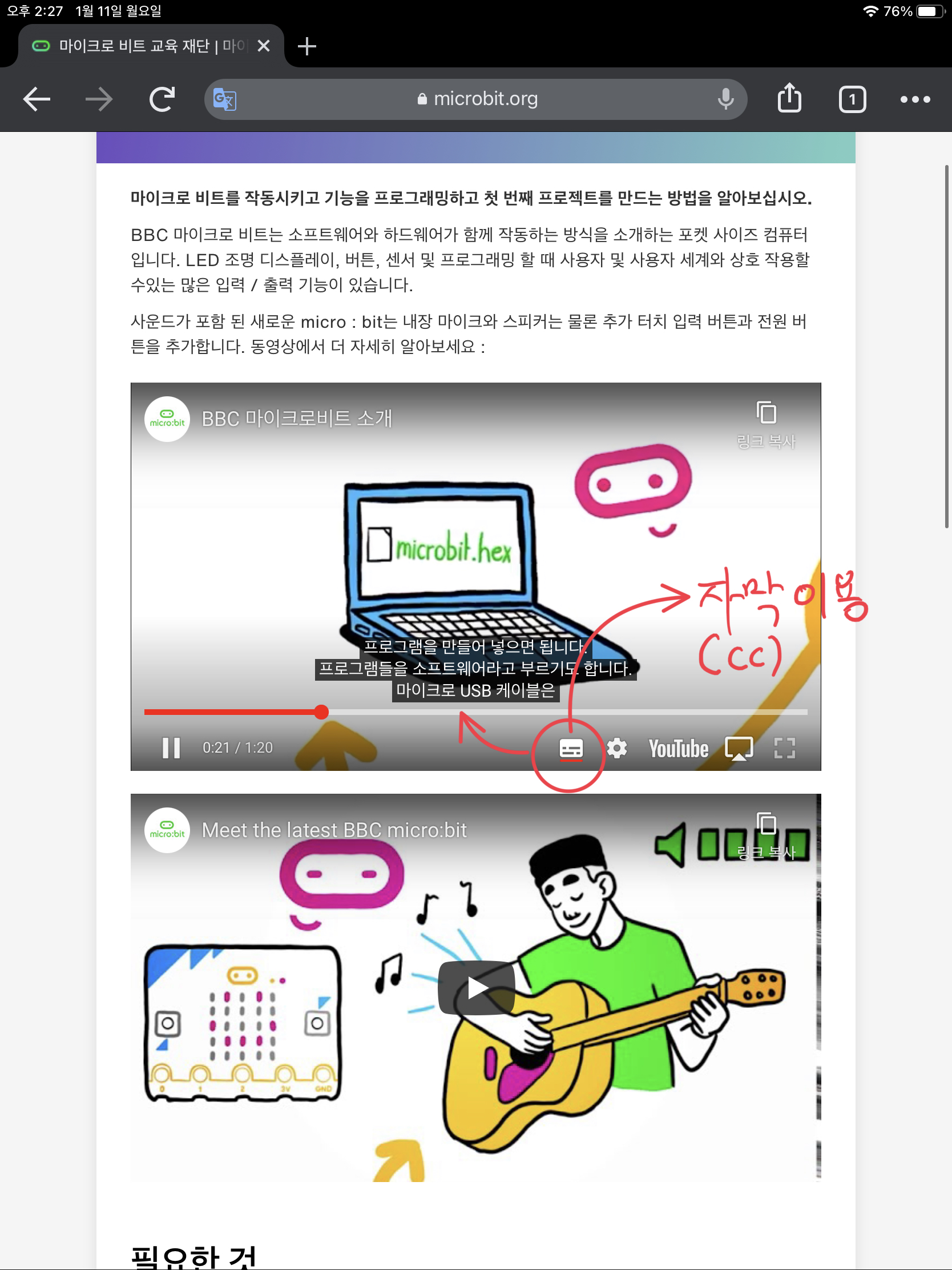
중간중간 나오는 유튜브 동영상도
한국어 자막(CC)을 이용하면
어렵지 않게 내용을 이해할 수 있으며
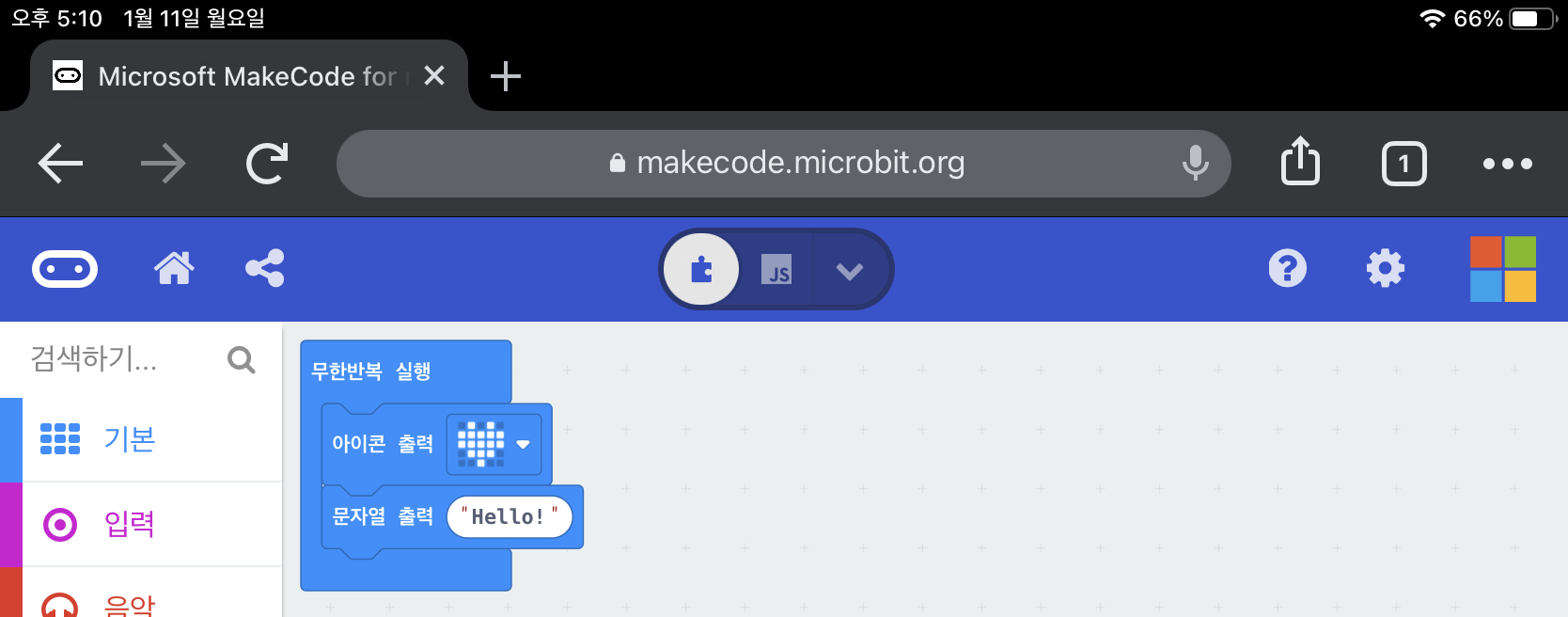
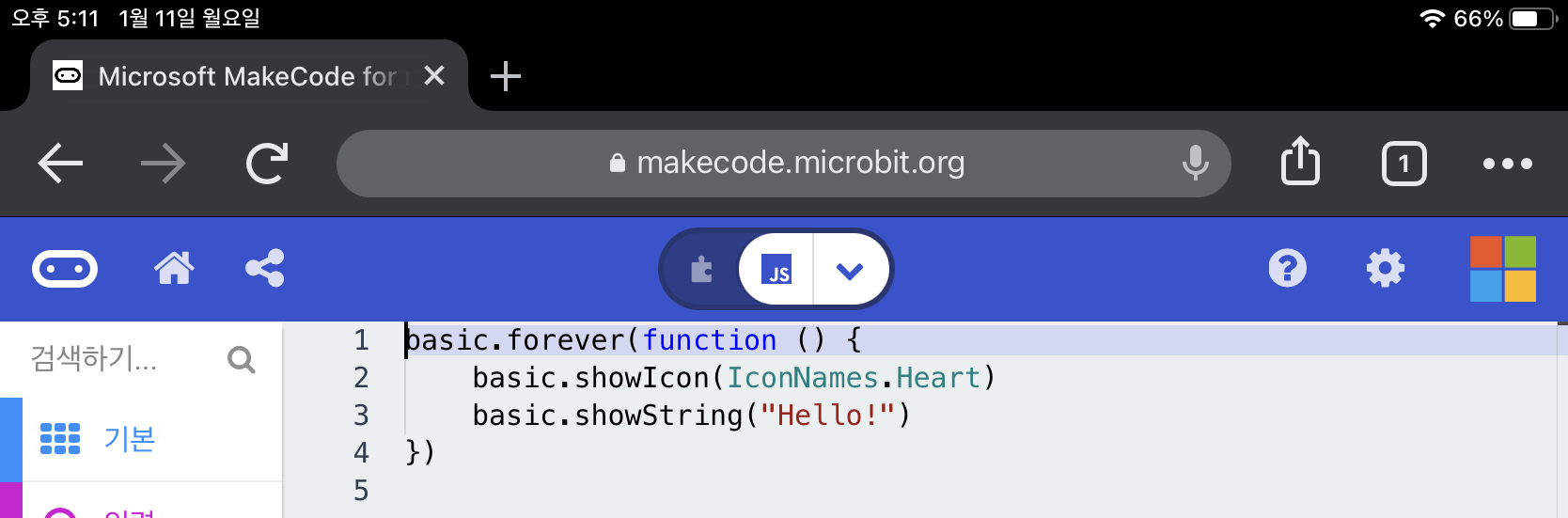
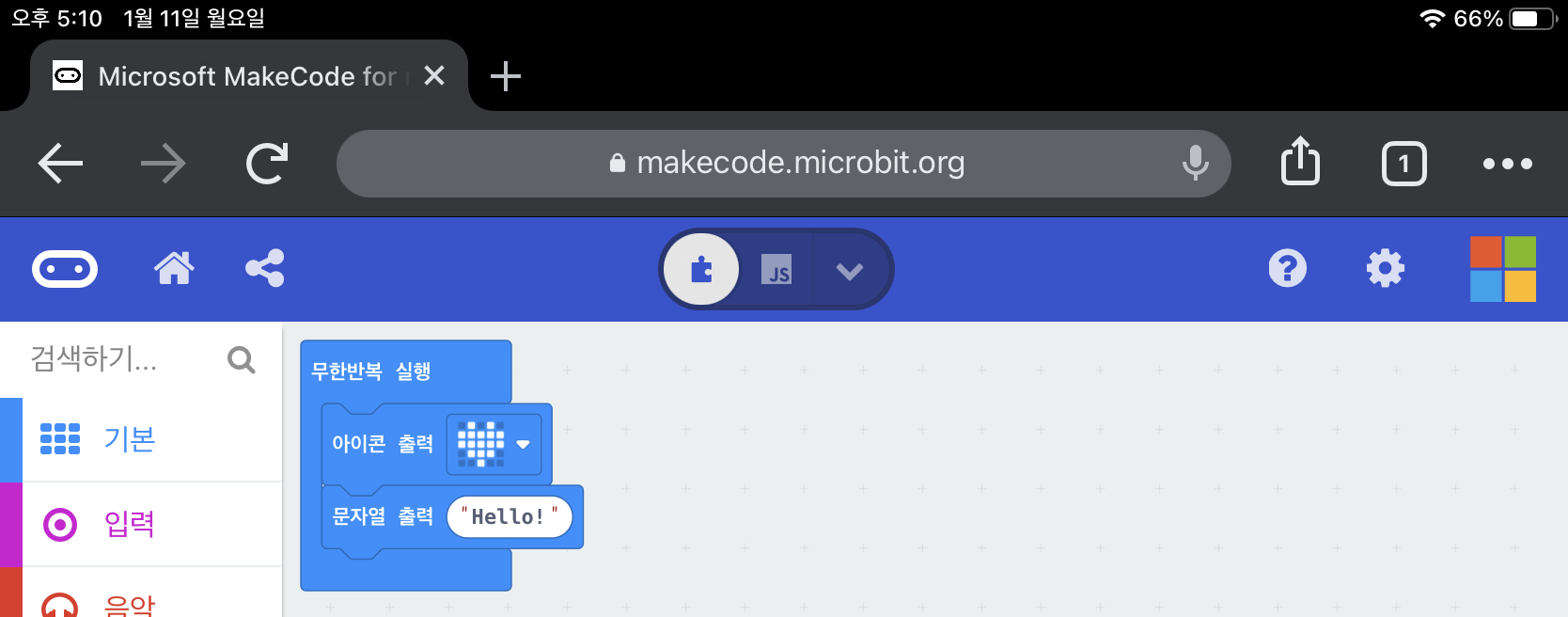
MakeCode를 이용한 블록 코딩도
어렵지 않게 할 수 있다.

간단하게 V2의 새로운 특징을 알아보면
터치 로고,
마이크,
스피커,
파워 LED,
절전모드가 있다.
 V2 앞면 뒷면 새로운 기능들
V2 앞면 뒷면 새로운 기능들
마이크를 통하여 좀 더 반응적인 것들을 만들 수 있으며,
확장 장치를 연결하지 않아도 터치와 스피커를
이용한 다양한 것을 만들 수 있다.
MakeCode 편집기에 변경된 부분이 있는데,
python이 추가되었다.
 Code options
Code options
처음 파이썬이 코드 옵션에 있는 것과
block API 문서에 자바스크립트와 파이썬의
코드들을 보고 깜짝 놀랐다.
또한 인터럽트(이벤트) 프로그래밍이 가능한
코드들을 보고 더욱 놀랐다.
 python code
python code
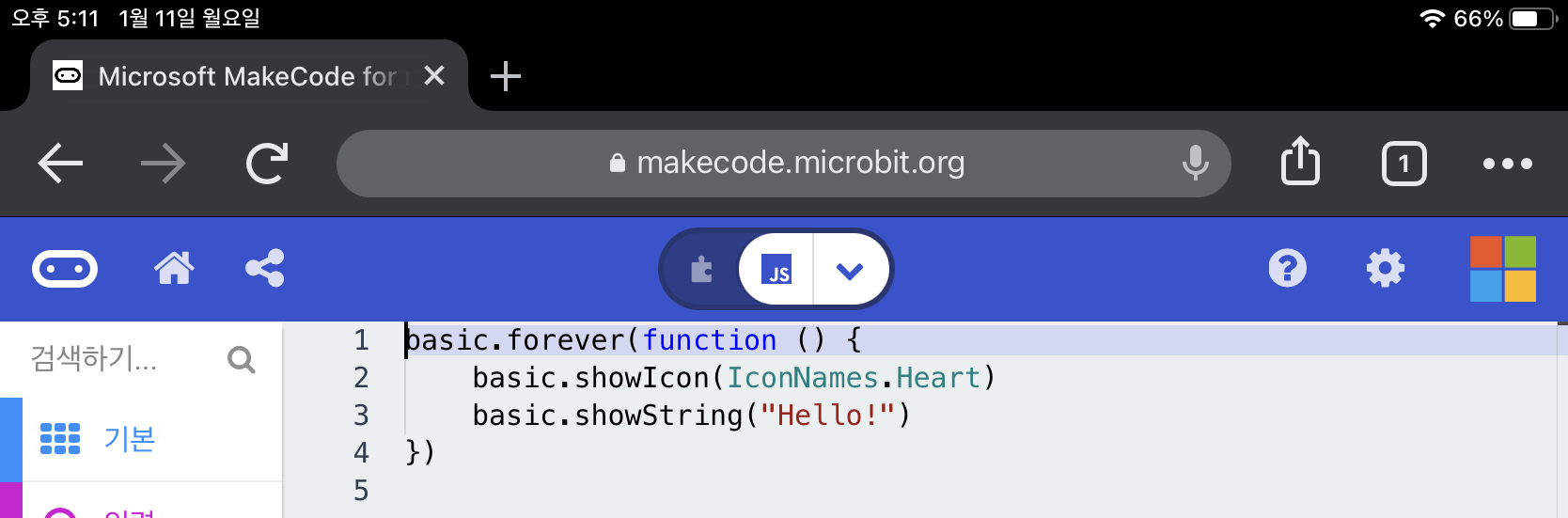
 javascript code
javascript code
 block
block
하지만 기존의 python 명령어를 전부 사용할 수 있는 것이 아니었다ㅠㅠ.
한마디로 말하면 파이썬을 가장한 자바스크립트!
어쨌든,
......
자바스크립트도 배워야겠다는 생각만 들었다.
물론 기존의 파이썬을 안 한다는 건 아니다^^.
나중에 텐서플로 LITE가 추가된다고 하니
자바스크립트 기초부터 해봐야겠다.
파이썬에 관한 아쉬움만 빼고!
하드웨어 업그레이드,
초급&중급&고급 예제 컨텐츠,
소개 부분은
누구나 따라 할 수 있게 되어서
참 좋다.
틈틈히 소개 페이지에 있는 예제 컨텐츠를
하나하나 올릴 생각이다. 물론 없는것도
올릴 생각이다^^.
그래서, 마이크로:비트를 배우는
초보자에게 도움이 되었으면 좋겠다.